AFFINGER6(ACTION)で7月19日にアップデートされた新機能「タブ式カテゴリ一覧にカテゴリページへのリンクを追加」。
せっかくなのでこの記事ではAFFINGER6の「タブ式カテゴリ一覧」の設定方法も合わせて紹介しようと思う。
と言っても難しい作業ではないので内容的にかなり短めの記事になっているけど、まだアップデートしていないAFFINGER6(ACTION)ユーザーやこれから AFFINGER6(ACTION) の購入を検討している方は参考にしてほしい。
ブログテーマ「ACTION」の公式サイトはコチラをクリック!!
ACTIONのタブ式カテゴリ一覧を設定すると印象が変わる
まずはこれを設定するとどうなるのか?。
まずはビフォーアフターを確認してみよう。
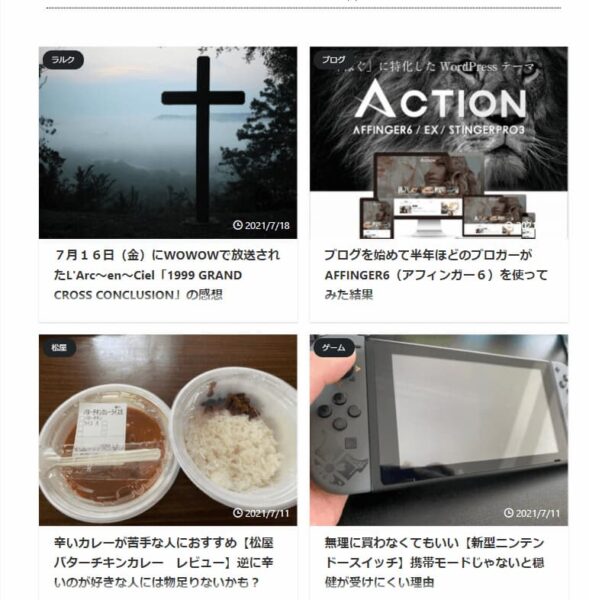
【設定前】ジャンルがバラバラ

これは新しく記事を更新した順で並んでいるから悪くはないけど、自分が探していたジャンル、ゲームとか漫画とかがあるのか探すのが面倒かな?。
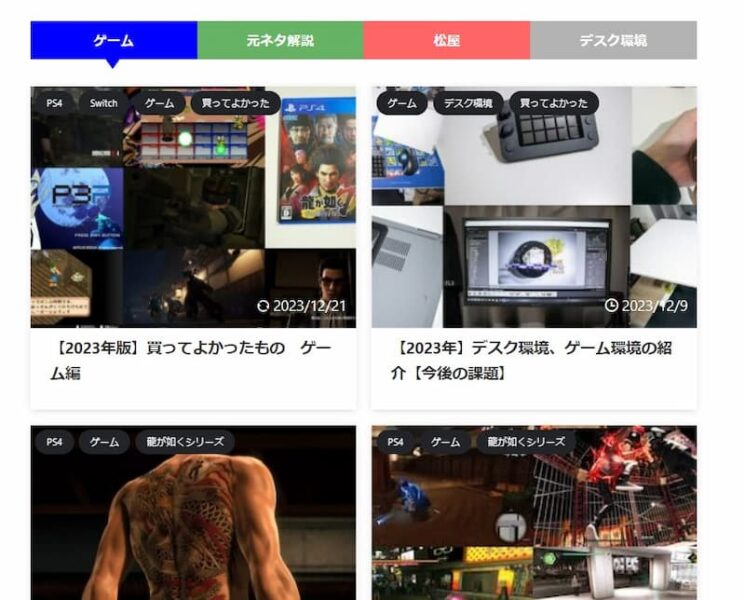
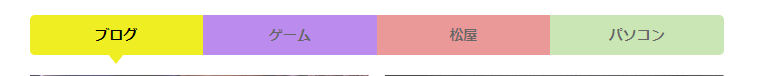
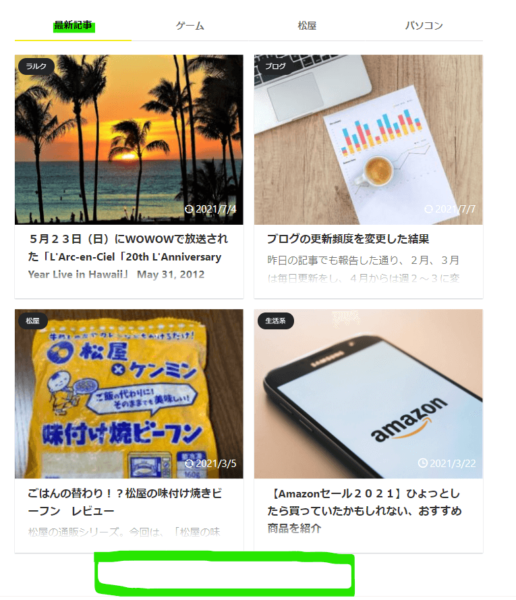
【設定後】ジャンルが統一される

ごらんの通り、記事のジャンルが4つに分けられているので読者が求めているジャンルがトップページで見つけやすく、分かりやすくなっているのが特徴。
これなら初見でも見やすいしどのジャンルがおすすめしているのかチェックできるしね。
当ブログだと「ゲーム」、「元ネタ」、「松屋」、「デスク環境」の4つにジャンル分けしている。

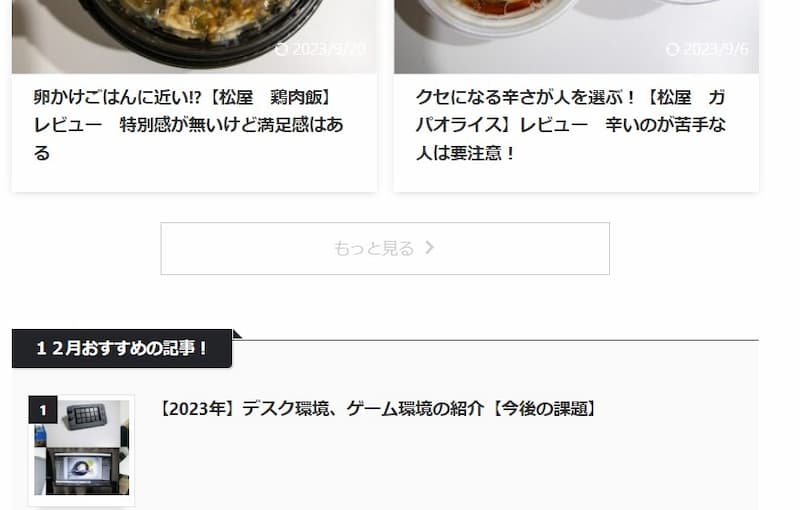
タブをクリックすることでそのジャンルの記事が現れ、その他の記事も見たい場合は「もっと見る」を選択すれば他の記事も確認できるようになっている。
ブログテーマ「AFFINGER6(ACTION)」の詳細はこちらをクリック!
タブ式カデゴリ一覧を設定すれば目的が明確になる

「タブ式カテゴリ一覧」を設定して一番の利点を考えた時、このブログのジャンル、読者の求めているジャンルが明確になることかな?。

といった感じで読者の目的になるし、見て目もおしゃれなデザインになるし。
詳しい詳細は👇をクリック!!
堀江貴文監修のオンラインスクール【タノメルキャリアスクール】
![]()
AFFINGER6(ACTION)タブ式カテゴリ一覧の設定方法
というわけで、ここからは設定方法の紹介をしていこう。
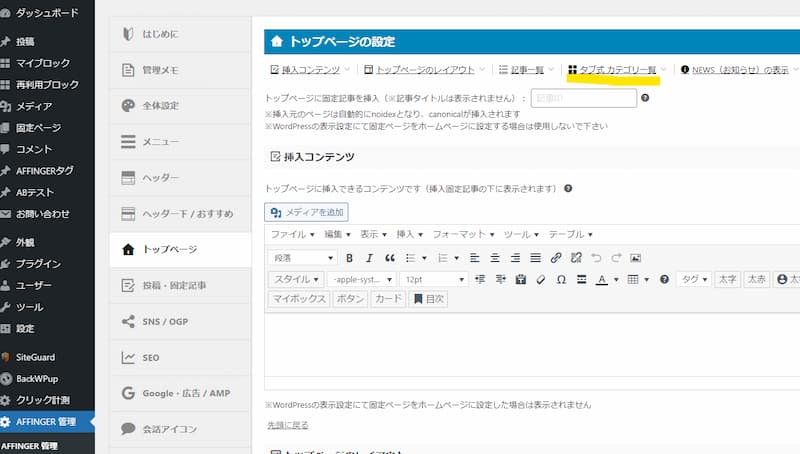
①AFFINGER管理⇒トップページ⇒タブ式カデゴリー覧をクリック

②以下のタブ式カデゴリー覧の必要な所を編集する

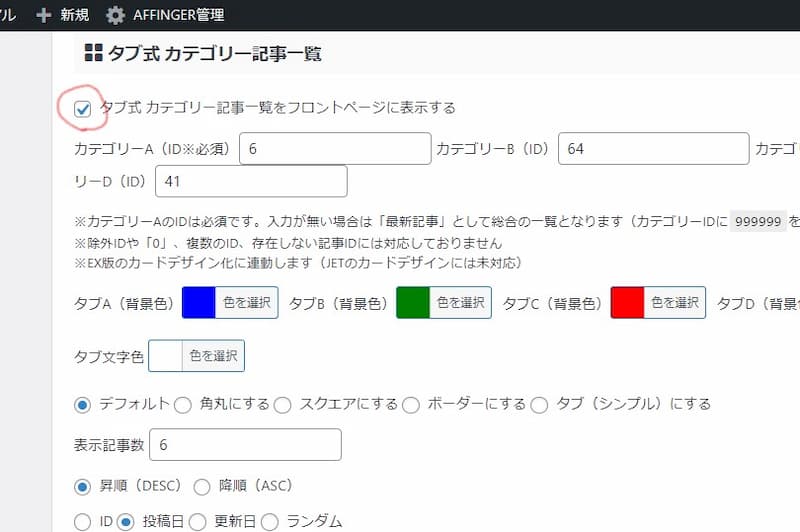
③「タブ式カデゴリー覧をフロントページに表示する」にチェックを入れること。

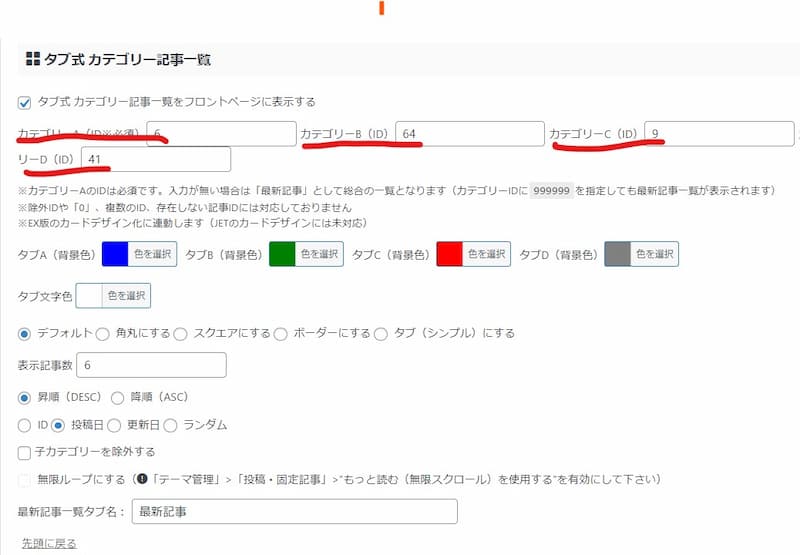
④次にカデゴリー別にIDを入力する。

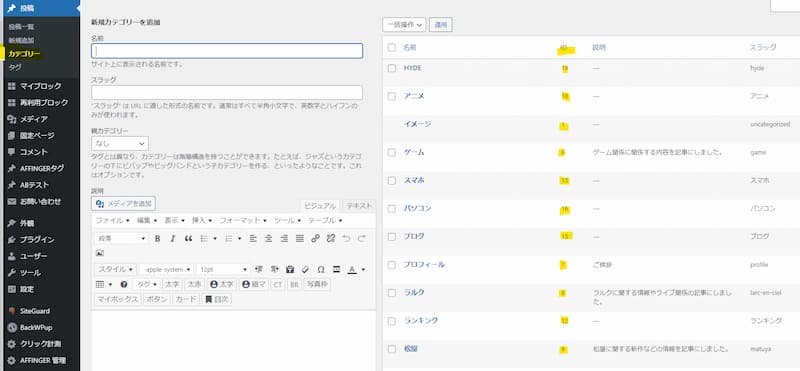
カデゴリーIDってなんだよって話だけど、「投稿」⇒「カデゴリー」の「ID」でチェックできるので、これを入力すればOK。

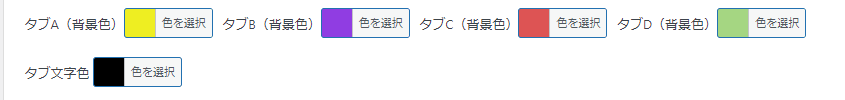
⑤「タブの背景色」と「タブ文字色」の設定

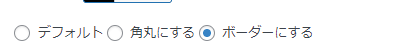
⑥ 「タブの表示方法」の設定

ここにチェックを入れることで表示されるデザインが異なる。
・「デフォルト」の場合

・「角丸にする」の場合

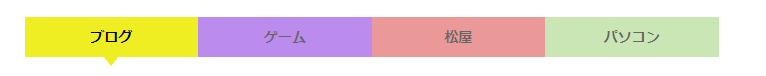
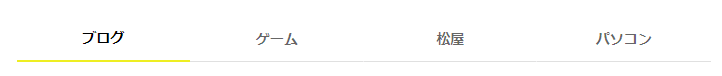
・「ボーダーにする」の場合

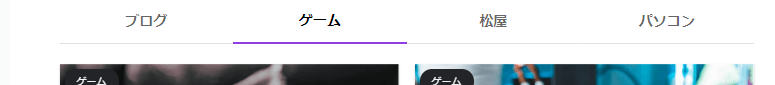
「ボーダーにする」はちょっと地味に見えるけど、例えば「ゲーム」を選択すると、

のように文字の下に色が付いた下線が引かれるのが特徴。
その他諸々
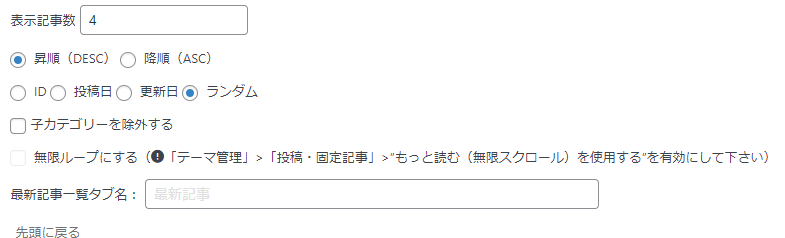
表示させたい記事の数や条件などを設定。
デフォルトでも問題ないけど設定したい人はやってみてね。


最後に「Save」で保存して完了。
ブログテーマ「ACTION」の公式サイトはコチラをクリック!!
タブ式カテゴリ一覧にカテゴリページへのリンクを追加
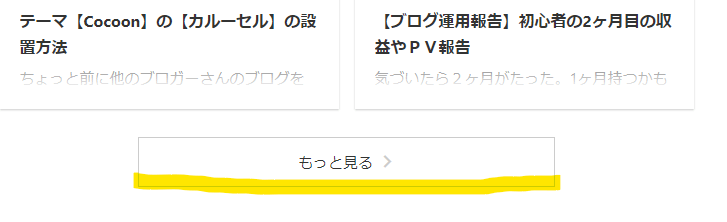
7月19日にアップデートされた新機能「タブ式カテゴリ一覧にカテゴリページへのリンクを追加」って何?ってなるけど、これのこと。

「カデゴリID」を指定している時の限定だけど、「もっと見る」が表示される。
逆に「カデゴリID」を空白、又は999999だと「最新記事」が表示されるけど「もっと見る」が表示されないので注意。

タブ式カデゴリーは細かい設定はできない
「タブ式カデゴリ一覧」についてはクリックするだけでほとんど設定(カデゴリごとのIDは控える必要はあるけど)できるので簡単におしゃれな表示ができるけど、注意点としてタブごとの細かい設定ができないこと。
例えば「タブA」の表示方法を「ランダム」にして「タブB」の表示方法を「投稿日」に設定など微調整ができないのでそこだけは注意してほしい。
詳しい詳細は👇をクリック!!
堀江貴文監修のオンラインスクール【タノメルキャリアスクール】
![]()
今月のタイムセール
今なら期間限定でプラグインを安く購入できるチャンス!!。
| 商品名 | 通常価格 | セール価格 |
| タグ管理マネージャー・PVモニターのセット | 33,000円 | 29,800円 |
| AFFINGERタグ管理マネージャー | 21,000円 | 19,800円 |
| PVモニター | 12,000円 | 9,800円 |
| PVモニター | 4,800円 | 3,800円 |
詳しくは公式サイトでチェック!!。
ブログテーマ「AFFINGER6(ACTION)」の詳細はこちらをクリック!