ちょっと前に他のブロガーさんのブログを見て、真似したくなったものがあった。
それは「スライドショー」の設置。
3,4個ぐらいの記事を横にスライドしていく方法だが、プラグインでもできなくはないがそれ以外の方法を探していたら実は、「Wordpress」の「Cocoon」では「カルーセル」というものを使えばそれっぽくできるのだ。
そこで今回は「Cocoon」の「カルーセル」設置方法を紹介しようと思う。
まだ設置方法が分からない方の参考にしていただければと思う。
カルーセルのメリット、デメリット

まだ設置をして日は浅いけど自分なりのメリット、デメリットを考えてみた。
メリット①情報量が多い

「アピールエリア」や「おすすめカード」と比べて表示させられる記事数が多いのが特徴。
普段は埋もれて見てくれない可能性のある記事を、見てくれる可能性が上がる
メリット②訪問者の目に留まりやすい

ブログの中は、ほとんど動きがないので、横にスライドする記事は目に留まりやすくなる。
記事を閲覧してくれるきっかけになるかもしれない。
デメリット①情報量が多すぎる

さじ加減によるが、載せたい記事を多く設定すると、好みの記事が出てこずに無視される可能性がある。つまり、クリックされない可能性もなきにしてあらず。
まだ自分も設置したばかりなので何ともいえないが、状況次第では「カルーセル」を外すかもしれない。
デメリット②スライドのスピード
これも設定はできるが、人によっては速すぎる人もいるし、遅いと思う人もいる可能性がある。
さじ加減が難しい。
デメリット③細かい設定ができない
僕がまだ知らないだけかもしれないけど、例えば一度に表示する記事数が6個だがこれを減らしたり、増やすことはできないらしい。細かい設定がしたい時は、プラグインを導入したほうがいいかもしれない。
説明
これらを踏まえたうえで設定方法の説明開始。
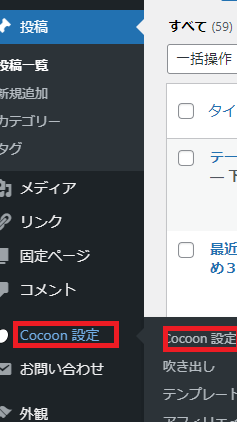
1,「Cocoon設定」をクリック。

2,その中の「カルーセル」をクリック。

3,下のような画面が表示される。
ここで色々設定できる。

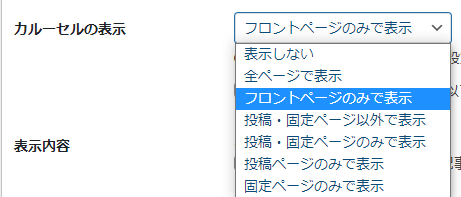
・カルーセルの表示
表示させたいタイプの設定ができる。僕の場合だと「フロントページのみで表示」のこと。

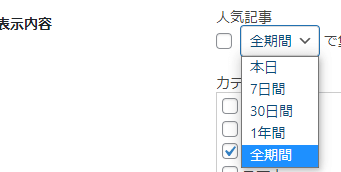
・表示内容
「人気記事」にチェックを入れると人気のある記事と期間(下の写真参照)を設定できる。

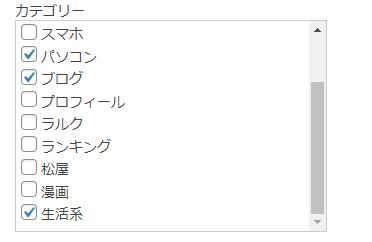
「カテゴリー」の対象ジャンルにチェックを入れれば、それが表示できる。

・カルーセルの並び替え
- 「ランダム」はバラバラの順不同。
- 「投稿日」は最新の記事から順に表示。
- 「更新日」も最近更新した記事を順に表示

・最大表示数
記事の数を設定できる。最低でも12個設定する必要がある。最大だと120個設定できるらしい。
・枠線の表示
チェックを入れれば「枠」が設定できる。
・オートプレイ
チェックを入れれば自動でスライドできる。
・オートプレイインターバル
スライドさせる時間を秒で設定できる。
ある程度・・・

「カルーセル」の設定は、ある程度の記事量がないと意味がないのかもしれない。
「最大表示数」の最低でも必要な数が12個だし。
仮にこの「カルーセル」を設定できても調べた中でクリック率に繋がらない、かえって見づらいなどの情報もある。僕はまだ設置して間もないからまだ分からないけど、効果が見えなかったら消すのも一つの手かもしれない。