前の記事でも紹介したけど、最近、ブログカードを設定した。
結構活用できるのでは?と思い今回は、「ブログカード」の設定方法について、紹介しようと思う。なお僕は「Wordpress」のテーマ「Cocoon」を使っているので注意。
ブログカードとは?

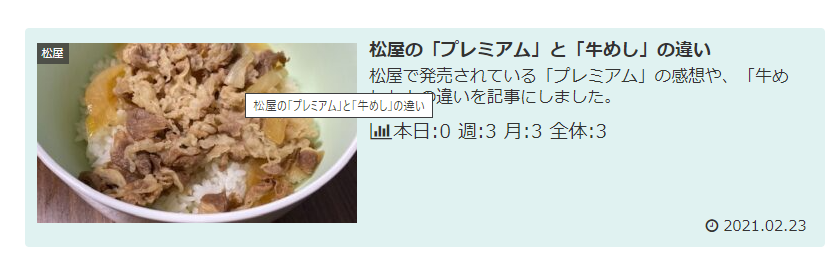
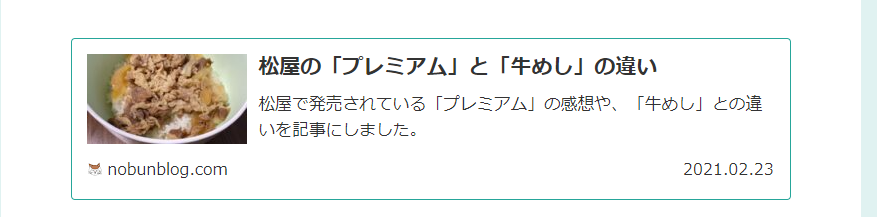
そもそも何?ブログのカードってとなるけど、分かりやすく言えば、「読んでほしい記事の内部リンク」。僕のブログだとこれ↓
-

-
生まれて初めて遊んだゲームそれが「ロックマン8」レビュー
続きを見る
ちなみに、テキストリンクを使うとこんな感じで↓
ブログカードの特徴

何が違うの?となるけど使い方次第では、メリットにもなるしデメリットになるのでは、と思っている。上の「ブログカード」と「テキストリンク」を比較しながら説明すようと思う。
ブログカードのメリット
ここからはブログカードのメリットを紹介。
目立つ
一番の魅力はその存在感。目立つね、とにかく。
比較の場合、文字だとスルーされる可能性が出てくるが、ブログカードなら存在感があるしとりあえず目に留まる。
おしゃれ
ブログカードは文字以外にも画像が使えることが、メリットにもなる。
文字だけだと目立たないし、絵があるとイメージしやすくもなる。
ブログカードのデメリット
便利そうだが不安材料もある(自分だけかもしれないけど)。
広告と見間違う
絵もあるしキャッチ―ではあるが、広告と一緒に出されると、一瞬ドキっとする。
「あれ、これって広告か?まぎわらしい」と錯覚する可能性もある。
読んでほしい記事が読まれなくなる
せっかく設置しても、話の途中でブログカードの方に流れてしまい、そのまま戻らずに終わってしまう可能性もある。
一生懸命自信のある記事を書いても、そのブログカードがあだになり、その記事が放置状態になる懸念もある。
要は、使いどころが重要になり、やみくもに貼ればいいというわけでもない感じ。
テキストリンクの特徴

メリット
ブログカードにはないメリットがテキストリンクの特徴なんだ。
余計な説明がいらない
「詳しくはこちら」のように、説明を長くする必要がなく、スマートに誘導できる。
わざわざ文字数を増やしてまで説明するより、直接見てっといった感じで流せる。
手間がかからない
わざわざ画像を気にすることもないので、時間を取られない。
ブログカードは、案内したいYRLも必要になるので手間になる。
テキストリンクも必要だが、デザインを考える必要がないのが特徴。
この方法はブログカードの設定方法と一緒に説明しようと思う。
テキストリンクのデメリット
当然だけどこのテキストリンクにもデメリットもある。
目立たない
ブログカードとは違い画像がなく、文字だけなので目立たず、スルーされてしまう可能性もある。
気遣いが必要
目立たないということもあり、訪問者に気づいてもらう配慮が必要になる。
例えば「詳しくはこちらをクリック」といったように気遣いが必要になるんだ。
そういう意味ではちょっと面倒。
テキストリンクの設定方法
では、実際に画像を使って説明していこうと思う。まずは、「テキストリンク」の設定方法。
例えば僕のブログの場合、「松屋のプレミアムと牛めしの違い」を内部リンクしたい場合。
①文字を記入
まずは通常通りに記事を仕上げてリンクを埋め込みたい文字を確認する。
今回の場合は「詳しくはここをクリック」の「ここ」に埋め込む。

②埋め込む文字をドラックする
次にリンクを埋め込む文字をドラック(マウスの左クリックを押しっぱなしで文字を囲む)する。
このような状態↓

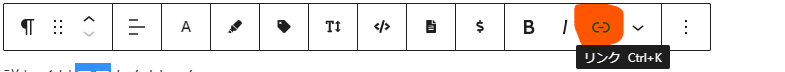
③リンクをクリックする
ここで、出てくるこのマーク「リンク Ctrl + K」に、マウスを当ててクリック。

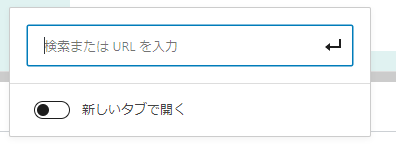
④「検索またはURLを入力」と「新しいタブで開く」画面が表示される
すると、↓のようなものが出てくる。

⑤「検索またはURLを入力」に目的の記事のURLを入力
直接URLを入力やコピペでもいいが、ここに対象の文字、ここで言う「松屋」と入力するとキーワードの候補が出てくる。

このように、今まで公開した記事の候補が出てくるのだ。
これが、上の記事で紹介した「楽」な理由なのだ。
ちなみに、目的の「松屋のプレミアム・・・」が見えているのでそれをクリック。
※「新しいタブでクリック」をクリックすれば、この画面とは別に、もう一つの画面で表示される。
⑥完成
指定した「ここ」が青くなる。試しに押してみてほしい
詳しくはここをクリック
するとお目当ての記事に飛ぶはず。
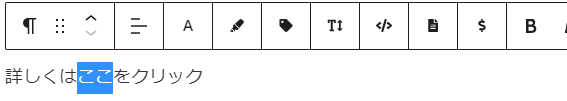
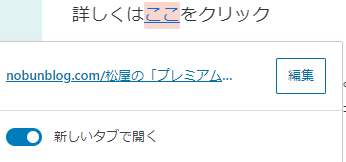
※後から間違えてしまった場合は、もう一度、「ここ」をクリックすれば

このように、「編集」が出てくるのでそこをクリックすれば④の状態になる。
ブログカードの設定方法
次に、ブログカードの設定方法を説明しようと思う。
例によって編集対象はテキストリンクと同じ、「松屋のプレミアムと牛めしの違い」。
①対象のブログページのURLをコピーする
まず、あらかじめ対象のURLをコピーしておく(先にしておいた方が後々楽)。
やり方はいろいろあるが、僕の場合のやり方を説明しておく。
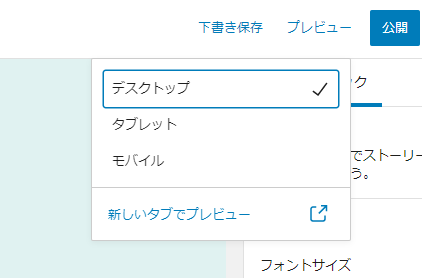
投稿の編集画面の右上に左から順に「下書き保存」、「プレビュー」、「公開」があると思うのでその中の「プレビュー」をクリックすると↓のようになる。

この中で、「新しいタブでプレビュー」をクリックする。
その中で、対象の記事を見つける。今回だとこれを開いて。

この記事のURLをコピー。これで準備OK。

②ブログカードを選択する
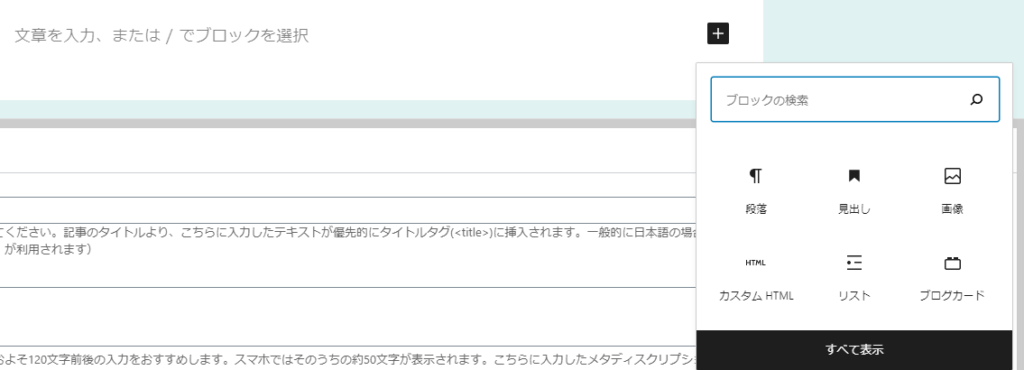
文章を書いている時に右端に「黒い✙」マークがあると思うので、それをクリックすると、

このような編集画面が出てくると思うのでここで「ブログカード」をクリック。
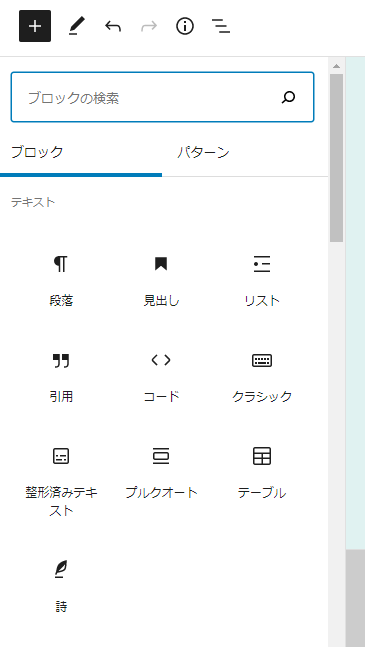
もし、ここで出てこない場合は「すべてを表示」をクリック。
↓のように画面左側に出てくる。

少し、下までスクロールし、「cocoonブロック」に「ブログカード」があるので、これをクリック。

すると、このような空白行が出てくる。

③対象のブログのURLを貼り付ける
ここに、最初に説明したURLのコピーを、ここに貼り付ける。

④完了
あとは、プレビューで確認してみると、記事にブログカードが表示される。

ちなみに
画面左側に「Cocoon設定」があるのでこれをクリック。

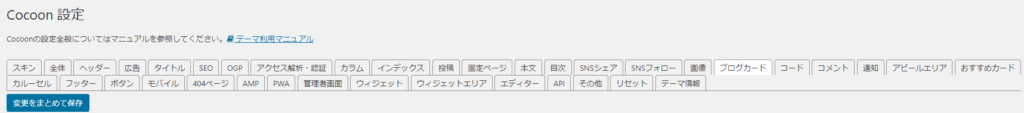
「Cocoon設定」の「ブログカード」をクリックすると

このような編集画面になる。

簡単な説明として
- サムネイルスタイル・・・サムネイル(画像)の位置を変更できる
- 日時表示・・・日時を表示させなかったり、更新日を表示させることが可能
- リンクの開き方・・・新しいタブで表示させる
といったことができる。
僕は、「リンクの開き方」にチェックを入れてるだけで、特にいじってはいない。
おわり
以上が、ブログカードの説明である。
現在、知っている方法なので、ひょっとしたらまた違う発見が出てくるかもしれないが(まだ始めたばかりだし)、その時はまた記事にしようと思う。









