前回、前々回に続いて今回は「おすすめカード」の設定方法を紹介しようと思う。
前回の「アピールエリア」と、前々回の「ブログカード」の設定方法は下より。
-

-
テーマ【Cocoon】の【アピールエリア】設置方法
続きを見る
-

-
テーマ【Cocoon】のブログカードの設定方法
続きを見る
例によって「WordPress」のテーマ「Cocoon」の環境なのであしからず。
おすすめカードとは

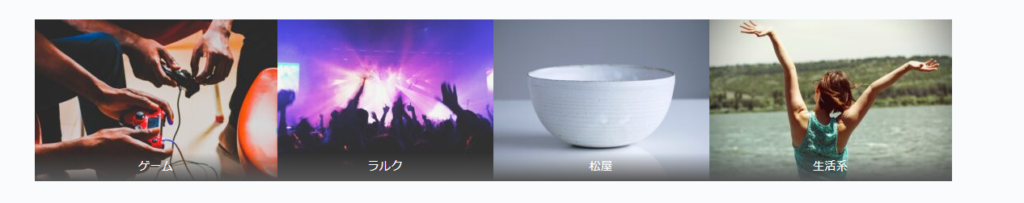
僕のブログだとこれ。

アピールエリアの下にある、4つの画像のこと。
左から「ゲーム」、「ラルク」、「松屋」、「生活系」の4つの記事。
ヘッダーの下に設定させることで、紹介したい記事のジャンルを、目立たせることができる。
ブログカードとの違い

「目立たせたい」という意味では、ブログカードと一緒だが、この2つには違いがある。
記事の数
「ブログカード」は1つの記事を目立たせるのに対して、「おすすめカード」は複数の設定することが可能。画像の種類も、それに比例するので目立たせることができる。
カデゴリー別に設定
「ブログカード」は記事そのものだが、「おすすめカード」は記事のカデゴリー、例えば僕のブログの場合は。「ゲーム」や「松屋」などのことである。
訪問者からしたら「このブログには何が載っているんだろう?」と迷わずに自分の好きなジャンルの記事を、見つけることができる。
注意

設定するにあたって、最初に頭に入れておいてほしいことがある。
ちょっと面倒?
この後説明をするけど人によっては面倒かもしれない。
「アピールエリア」と「ブログカード」はCocoon設定で割とシンプルにできるけど、「おすすめカード」はそれ以外も使うからである。ただ、これは慣れれば、そこまで大変ではないので、問題ないと思う。
説明
というわけで、設定方法を説明していこうと思う。
その前に、過去作ってある記事に、カデゴリー設定をしてあるかチェックしてほしい。
これを設定しておかないと、何も始まらないので要チェック。
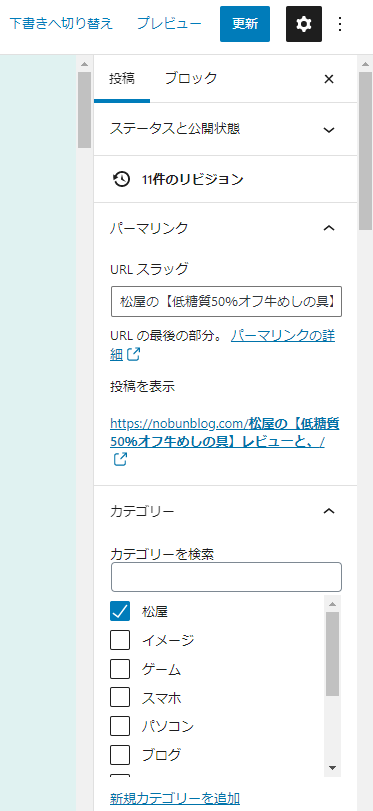
1、まずは、過去記事の、編集画面より「カデゴリー」でその中で、対象のジャンルにチェックを入れる。自分のブログの場合には、「ブログ」にチェックを入れている。
※ない場合は「新規カデゴリー追加をクリック」して追加させる。

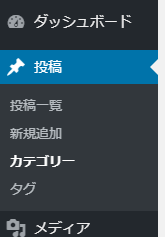
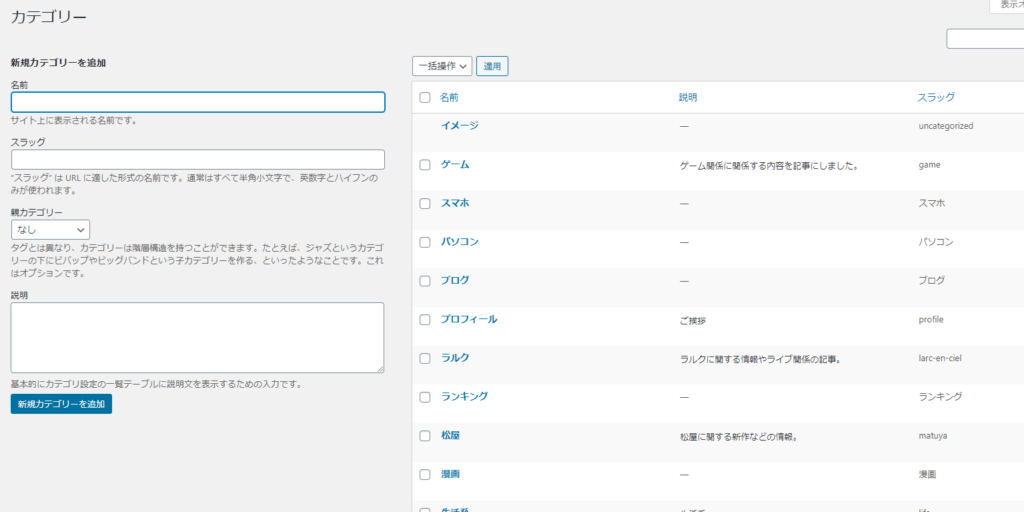
2、次に「投稿」の「カデゴリー」をクリック。

下のような画面になる。

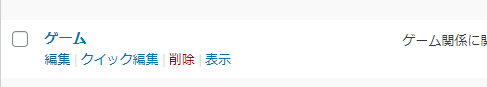
3、自分が選ぶ、対象のカデゴリーをクリック。ポインターを合わせて「編集」でOK。
※ここは「画像」を設定するのですでにしていれば飛ばしてOK。

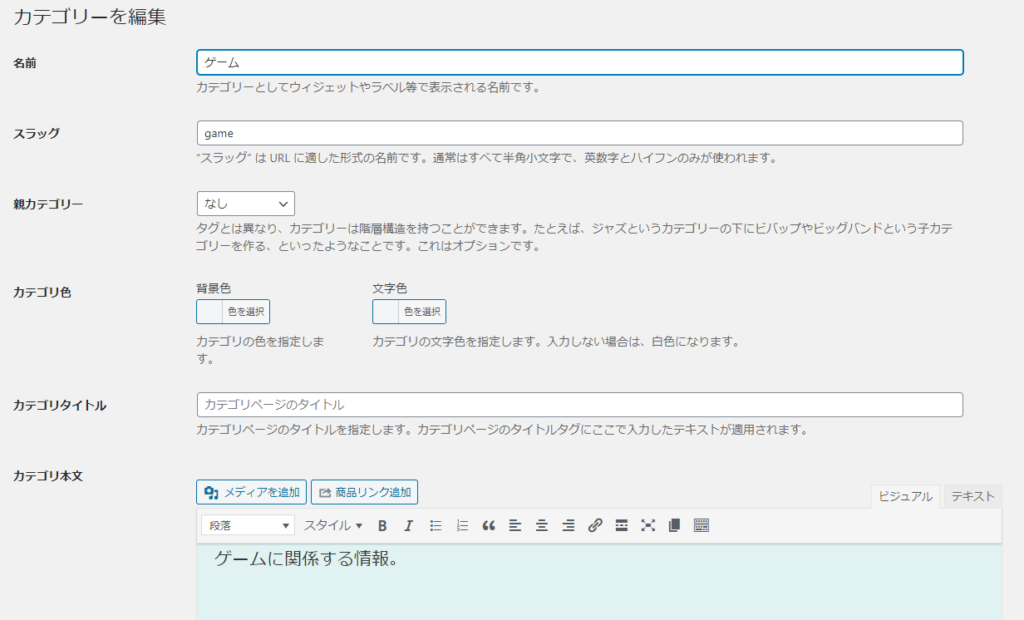
4、「カデゴリーを編集」になる。下までスクロールして

「アイキャッチ」で好きな画像を選択で保存。
画像を設定しておかないと空白になってしまう。

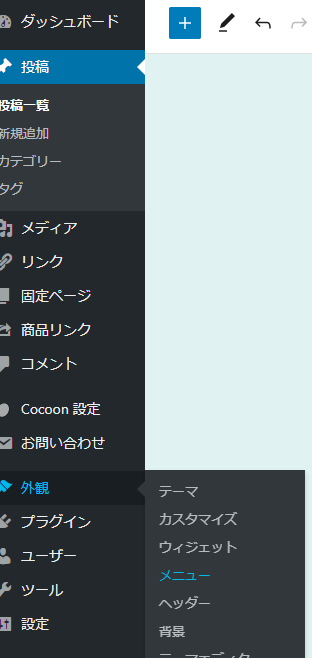
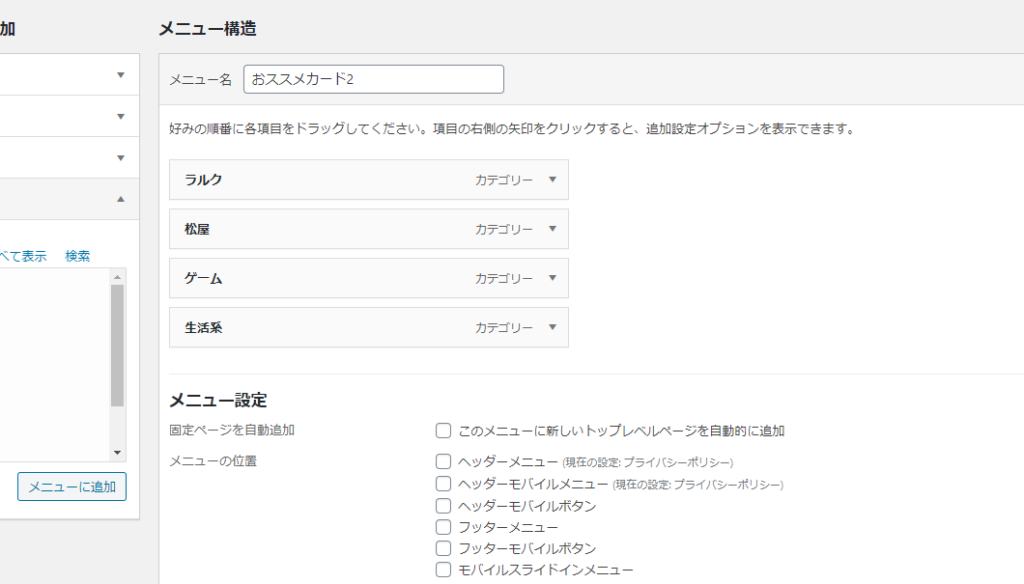
5、次に「外観」の「メニュー」をクリック。

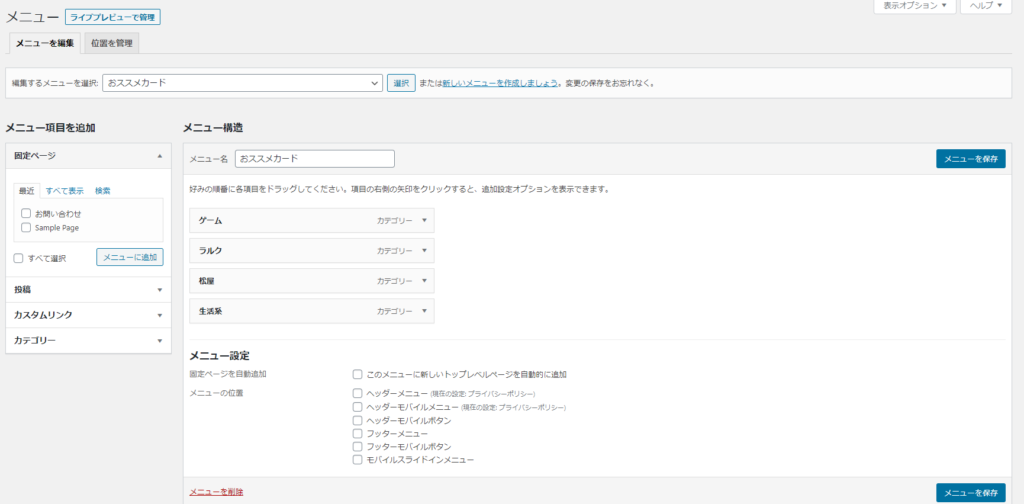
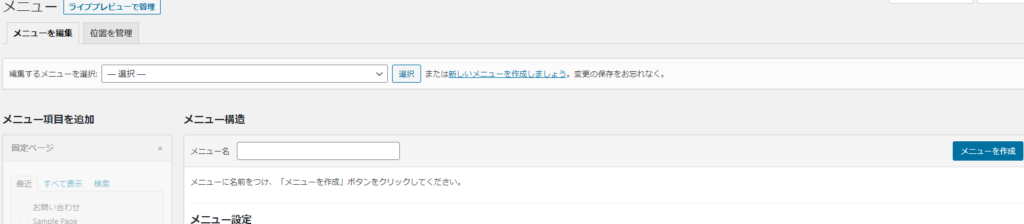
下のような「メニュー」画面になる。

すでにメニューがある場合は、「編集するメニューを選択」で選ぶ。
新しく作る場合は、「新しくメニューを作成」をクリック。

新しくメニューを作成場合は、「メニュー名」に名前を入れて「メニューを保存」をクリック。

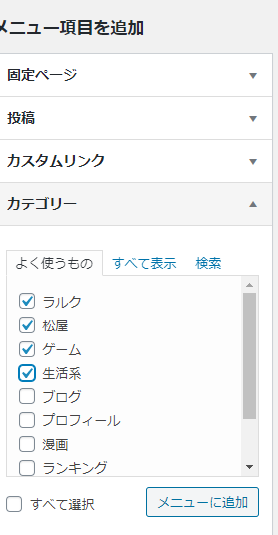
6、「カデゴリー」より表示させたいカデゴリーにチェックを入れる。

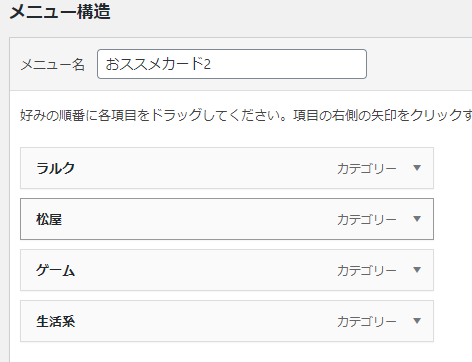
7、下のようになる。順番を変えたい場合は、対象のカデゴリーをクリックした状態で上や下に移動させ離すと、順番が変わる。

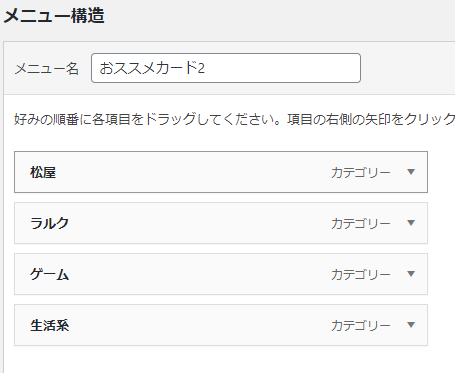
例えば「ラルク」と「松屋」の順番を変えたい場合、「松屋」をクリックした状態で、上に移動させると

「松屋」が上にきて、「ラルク」が2番目に配置させられる。

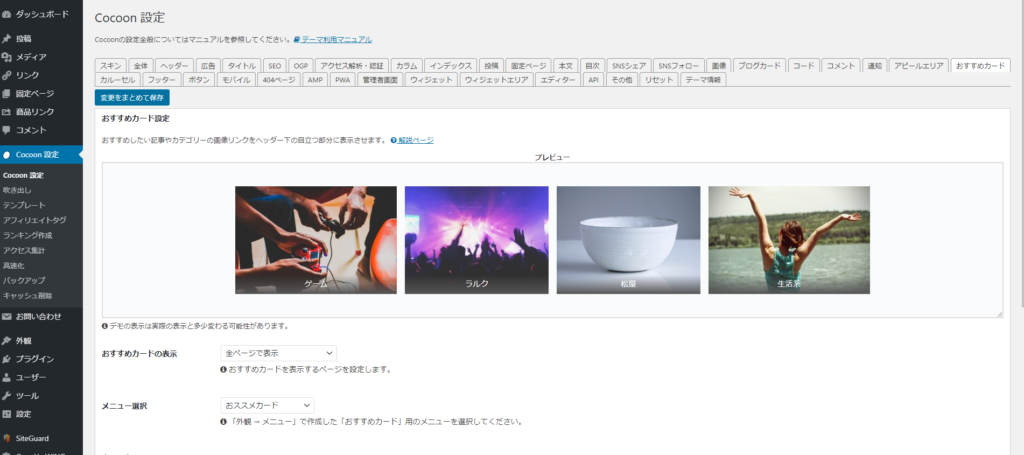
8、次に「Cocoon」の「おすすめカード」をクリックすると、下の画面になる。
ここで色々設定できる。

おすすめカードの表示
表示させたい場所の設定。自分は「全ページで表示」で設定。
メニュー選択
先ほど「外観」の「メニュー」で作ったメニューの選択。自分の場合は「おススメカード2」のこと。
表示スタイル
下のように変更できる(口で説明するよりは画像を見た方が分かりやすいと思った)。
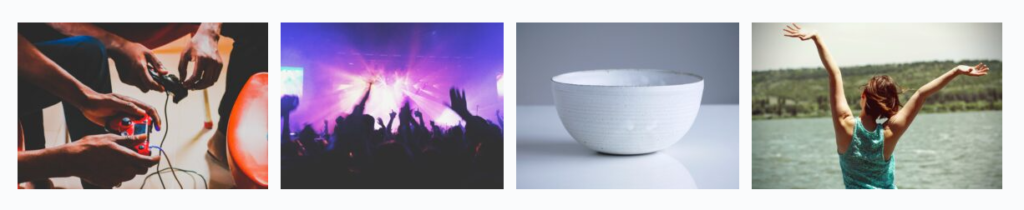
- 画像のみ

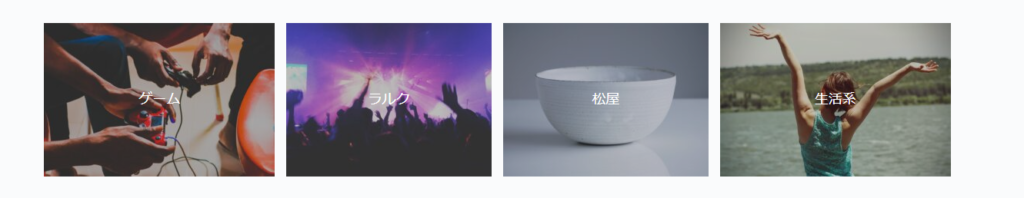
2. 画像中央に白文字タイトル

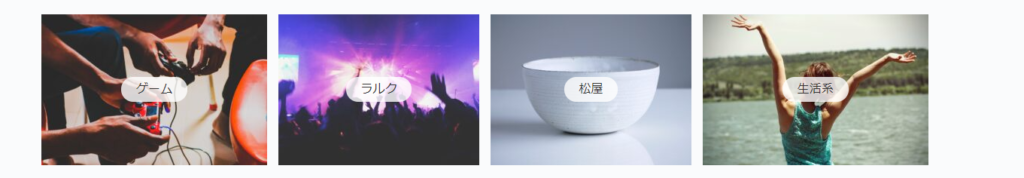
3. 画像中央にラベルでタイトル

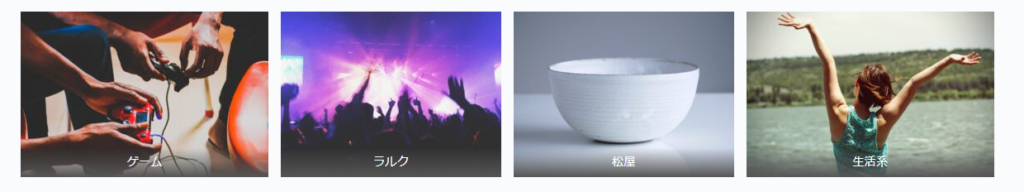
4. 像下段を黒背景にしタイトルを重ねる

5. カード余白(カードとカードの間に、空白を入れられる。下は、チェックが入っていない)

6. カードエリア左右余白
パソコン表示のみ、カードエリアは、画面の幅いっぱいに表示されるので、
チェックを入れることで空白を設定できる。
僕の場合は、よく分からなかったので、どっちでもいいと思っている。
おしゃれになった(気がする)
以上が、おすすめカードの紹介である。
やっぱり設定しておくと見た目も分かりやすくなるし、来てくださった方にも分かりやすくなると思っている。「このブログではこんな記事書いているんだ~」みたいに。
まだ、こんなシンプルな方法しか知らないけど、また新しい発見があったら、また記事にしようと思う。