前回のブログカードに続いて今回は、アピールエリアの設置方法を紹介しようと思う。
ブログカードの記事については、下記参照。
-

-
テーマ【Cocoon】のブログカードの設定方法
続きを見る
なお、例によって「Wordpress」のテーマ「Cocoon」の場合なので、あしからず。
アピールエリアとは?

そもそもアピールエリアとは何なのか?
分かりやすく説明すると、「読んでほしい記事を見てほしいので大きく宣伝する」こと。
僕のブログの場合はこれ

「ヘッダー」と「ブログカード」に挟まれる形で設置される。
このブログを訪れた方は、最初に目にする所だ。
そもそも「なぜ設置する必要があるのか?」を考えた時、自分なりの答えがこれ。
読んでほしい記事が埋もれる

もちろん、読んでほしい記事をアピールする意味は変わらないけど、ある程度、記事の量が増えると下の方に埋もれてしまう可能性がある。
僕の記事で言うと「座椅子と椅子の違い」だが、この記事は、最初の方に書いた記事なので自分からアピールしない限り、訪問者は、意図的に探さないと見つからない。
よって、アピールエリアを設置することで自信のある記事や、訪問者の興味が引きやすい記事をアピールできるメリットがある。
おしゃれになる
これはブログカードと同じ理由だが、画像で大きくアピールするため、これがあるだけでもおしゃれになるし、何より目立つ。
アピールエリアを設置すれば、キラーコンテンツに繋がる可能性もあったで、僕は設置している。
設置しておいて損はないと思う。
説明
まずは、Cocoon設定をクリック。

アピールエリアがあるはずなので、これをクリック。

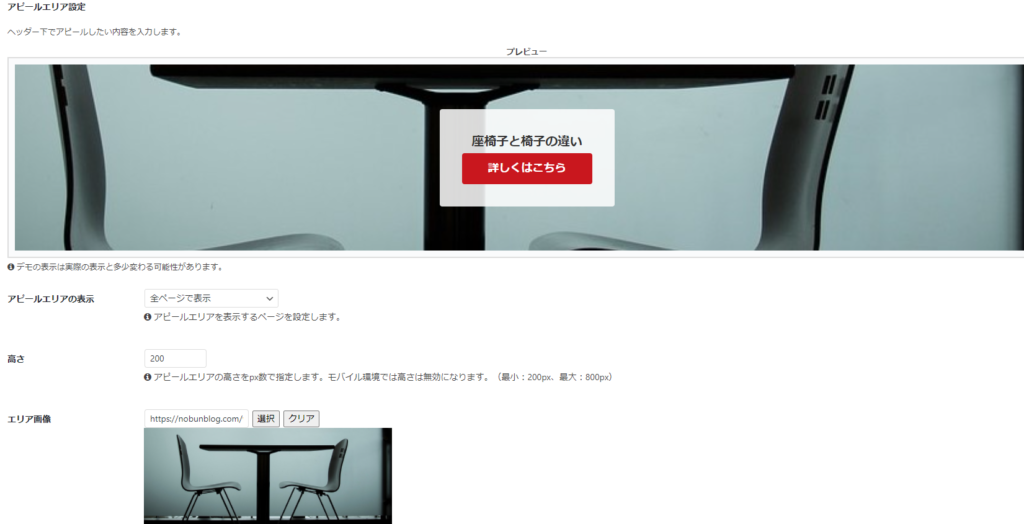
僕のブログだとこんな感じ。

ここで色々編集できる以下。
- アピールエリアの表示
- 高さ
- エリア画像
- エリア背景色
- テキストエリア表示
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタンリンクの開き方
- ボタン色
アピールエリアの表示
アピールエリアを表示させたい場所を設定する。僕の場合は、「全ページで表示」の設定している。
高さ
表示されるサイズの設定ができる。最小で200、最大で800。お好みで調整してほしい。
僕は「200」で設定。
エリア画像
1、画像の設定。選択をクリックすると

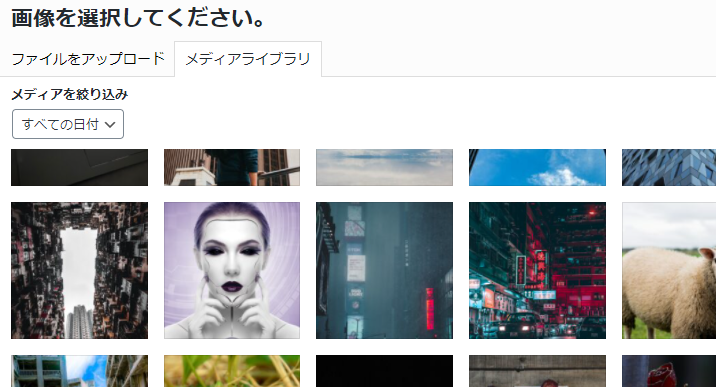
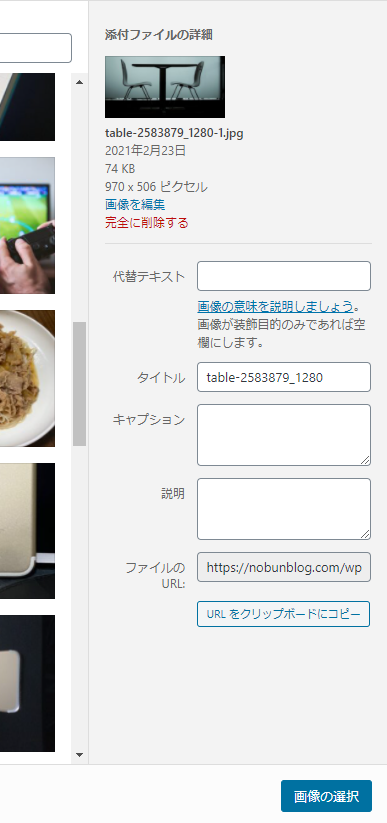
2、このような画面になるので好きな画像を選択。
※あらかじめメディアに、お目当ての画像を、入れておいた方がいいかもしれない。

3、画像を選んだら右下に「画像の選択」があるので、それをクリックで完了。

エリア背景色
設定すると背景の色を設定できる。僕はしていない。
テキストエリア表示
「テキストメッセージエリアを表示する」にチェックを入れないと、ボタンが表示されず背景の画像だけになる。試しに外してみると、こうなる。

この画像にポインターを合わせても、目的の記事に飛ばないので、チェックは入れておいた方がいい。
タイトル
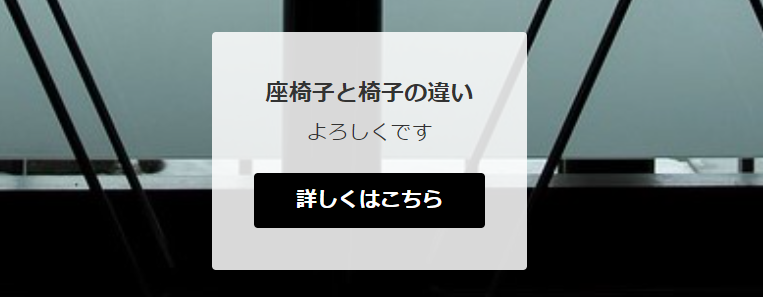
アピールエリアの名前を入力。僕のブログで言う、「座椅子と椅子の違い」のこと。
メッセージ
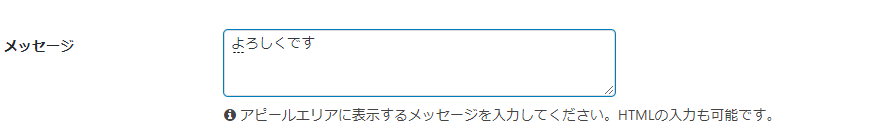
訪問者にアピールしたい内容を表示させる。僕は何も設定していないが、試しに
メッセージに「よろしくです」を入力して、「変更を保存する」と

「座椅子と椅子の違い」の下に「よろしくです」が、設定される。

ボタンメッセージ
ボタン内に表示される文字。僕の場合は、「詳しくはこちら」を記入した。
ボタンリンク先
表示させたい対象の記事のURLの設定。
ボタンリンクの開き方
僕の場合は、「新しいタブで開く」で設定した。
ボタン色
ボタンの色を選択。僕の場合は、「黒」を選択。
作っておいて損はない

設定自体は結構かんたんなので、設定しておいて損はないと思う。
どれくらい効果があるかは自分も始めたばかりだが、あまり効果がみられなかったら、他の記事を設定するのもアリかもしれない。











